Tweener Tiles
TweenerFlex
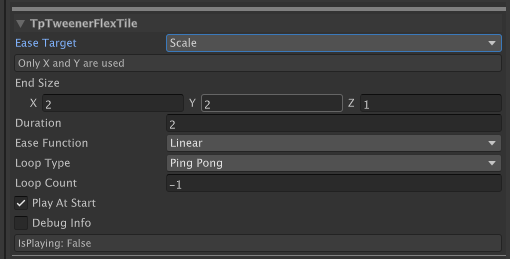
This is the best tile to use when experimenting with tweens. When viewed in a TilePlus Selection inspector only the fields appropriate for the particular 'target' are displayed.
For example: scale
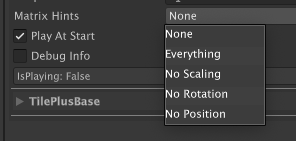
For example: matrix
Matrix Hints
When using Matrix tweens you can tween the entire matrix (position, rotation, scale) or any of the components.
One can use this to create, say, a Matrix tween that only affects rotation and position but not scale. This is equivalent to executing a Position and Rotation tween at the same time.
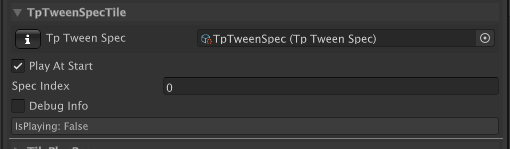
TweenSpec
This tile allows you to use one tween from a TweenSpec asset.
The Spec Index determine which tween from the asset is used.
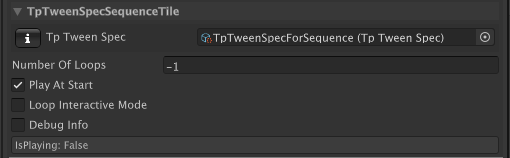
TweenSpecSequence
This tile allows you to run an entire sequence from a TweenSpec asset.
It just plays the entire sequence. You can control the number of loops.
If Loop Interactive Mode is checked, the sequence is forced to not loop.
When the sequence completes, it restarts with a fresh set of value fom the Tween Spec asset. Hence, if you change values of this asset while the editor is Playing, such changes will be seen when the sequence restarts. As is true for project assets, the changes will remain after you exit play mode. It's a great way to play with sequences and Matrix-style tweens.