Tweener Tiles
TweenerFlex
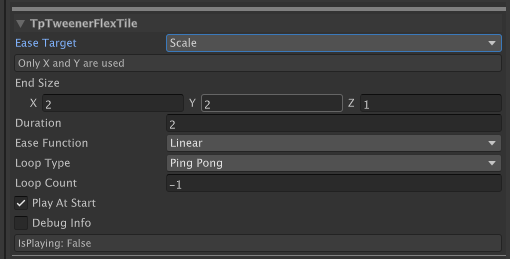
This is the best tile to use when experimenting with tweens. When viewed in a TilePlus Selection inspector only the fields appropriate for the particular 'target' are displayed.
Note about Color tweens: there's no Ease Function for these. 'Lerp' is always used.
Not shown in these images: the Flex and Sequence tiles have Await Result toggles.
- These are used as an example to show how to make a tween or sequence Awaitable.
- Note that infinite loop count (<0) cannot be made awaitable and an error is logged to the console.
For example: scale
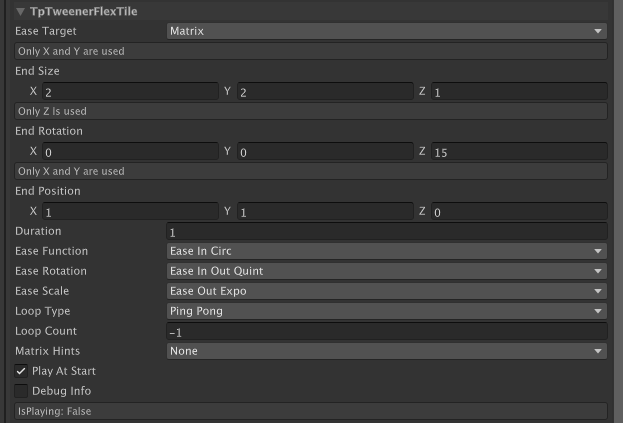
For example: matrix
When tweening any of the Matrix varieties, EaseFunction is used for the Position tween, EaseRotation is used for the Rotation tween, and EaseScale is used for the Scale tween.
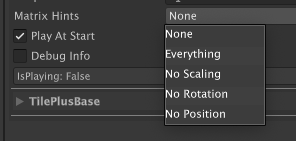
Matrix Hints
When using Matrix tweens you can tween the entire matrix (position, rotation, scale) or any of the components.
One can use this to create, say, a Matrix tween that only affects rotation and position but not scale. This is equivalent to executing a Position and Rotation tween at the same time.
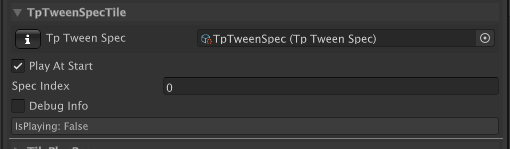
TweenSpec
This tile allows you to use one tween from a TweenSpec asset.
The Spec Index determine which tween from the asset is used.
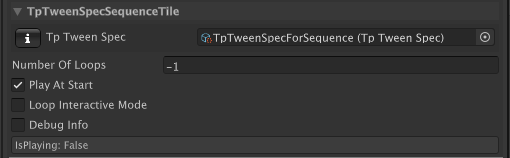
TweenSpecSequence
This tile allows you to run an entire sequence from a TweenSpec asset.
It just plays the entire sequence. You can control the number of loops.
If Loop Interactive Mode is checked, the sequence is forced to not loop.
When the sequence completes, it restarts with a fresh set of value fom the Tween Spec asset. Hence, if you change values of this asset while the editor is Playing, such changes will be seen when the sequence restarts. As is true for project assets, the changes will remain after you exit play mode. It's a great way to play with sequences and Matrix-style tweens.
The TweenSpec asset
This is a project-level asset where you can set up one or more tweens. Use them independently with the TweenSpec tile or as a sequence using a TweenSpecSequence tile.
This asset has a custom UIElements inspector that works similarly to what you see in the TweenerFlex tile.
A great way to play with tweens and learn how they work with tiles is to use the TweenSpecSequence tile with the Loop Interactive Mode active. You can change the fields in the TweenSpec asset and see the change the next time that the sequence loops.
The TpGoTweenSpec asset
This is a simular project-level asset used for setting up GameObject tweens. See this for more information.